Get Started
Typography of Kube based on the 4px horizontal grid, it means that for the headers, paragraphs, quotes and any other texts chosen are a combination of line-height, that fit into the 4px grid and help set the horizontal rhythm of design by default.

With this feature, you can quickly and easily make a solid and harmonious-looking website and UI design. You do not need to do complicated calculations to find the size and proportions of the text baseline, no need to look for the magic formula to build a horizontal rhythm. Magic is already in Kube.
You can use all the default settings of typography and it will always look balanced. But also you can easily change any font sizes, just try to set the value of line-height fold for 4px and your texts will still look great.
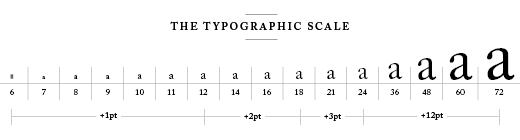
Additional balance and harmony, creates a classic typography scale, used in Kube.

Headings
Use h1-h6 tags or .h1-.h6 classes to define headers and class="title" for the title, which is suitable for the most important inscriptions, for example, in the hero or covers.
Title
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
<h1 class="title">...</h1>
<h1>...</h1>
...
<h6>...</h6>
Paragraphs
The base pragraph has an ideal ratio of font size and baseline. This text is easy to read in most cases.
16px/24px
By the same illusion which lifts the horizon of the sea to the level of the spectator on a hillside, the sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere, whose upper half was strewn with silver.
<p>...</p>
In special cases, you can use modifiers which increase or decrease the text size. It is useful for building a variety of websites and UI, when you need to make a lead text or signatures with a small font size .
20px/32px
By the same illusion which lifts the horizon of the sea to the level of the spectator on a hillside, the sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere, whose upper half was strewn with silver.
<p class="large">...</p>
18px/28px
By the same illusion which lifts the horizon of the sea to the level of the spectator on a hillside, the sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere, whose upper half was strewn with silver.
<p class="big">...</p>
14px/20px
By the same illusion which lifts the horizon of the sea to the level of the spectator on a hillside, the sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere, whose upper half was strewn with silver.
<p class="small">...</p>
12px/20px
By the same illusion which lifts the horizon of the sea to the level of the spectator on a hillside, the sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere, whose upper half was strewn with silver.
<p class="smaller">...</p>
Columns
Kube has three classes of .columns-2 through .columns-4 to create a multi-column layout. All multi-column layouts will be in a single column on mobile.
2 columns
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div class="columns-2">
<p>...</p>
</div>
3 columns
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div class="columns-3">
<p>...</p>
</div>
4 columns
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div class="columns-4">
<p>...</p>
</div>
Quotes
Quotes in the text stand out for contrast and added variety to the text. In the quotes you can mark text as a paragraph tag and without it.
No, she'll probably make me do it. Goodbye, friends. I never thought I'd die like this. But I always really hoped. I saw you with those two "ladies of the evening" at Elzars. Explain that. I never loved you.
<blockquote>...</blockquote>
Use small tag for attribution. It's a prefer way for semantic code.
Who's brave enough to fly into something we all keep calling a death sphere? Yes. You gave me a dollar and some candy. I just want to talk. It has nothing to do with mating. Fry, that doesn't make sense.
— Bender
<blockquote>
<p>Quotation content</p>
<small>Author attribution</small>
</blockquote>
Pre-formatted
Pre-formatted text most often used to display code snippets or other text elements, for which you wish to preserve the exact formatting they've got.
Function.prototype.inherits = function(parent)
{
for (var key in parent.prototype)
{
this.prototype[key] = parent.prototype[key];
}
};
<pre>...</pre>
You feel free to use code tag inside pre.
Function.prototype.inherits = function(parent)
{
for (var key in parent.prototype)
{
this.prototype[key] = parent.prototype[key];
}
};
<pre><code>...</code></pre>
Inline Elements
Kube features various inline formatting elements. They all have their own semantic meaning, but you're free to use them just for their style.
| Example | Tag | Example | Tag |
|---|---|---|---|
| CSS | <abbr> |
Cite | <cite> |
Code |
<code> |
Sample | <samp> |
| Variable | <var> |
Mark | <mark> |
| Shortcut | <kbd> |
|
<del> |
| Italic | <i> |
Emphasis | <em> |
| Highlighted | <strong> |
Bold | <b> |
| xsuperscript | <sup> |
xsubscript | <sub> |
| Small | <small> |
Inserted | <ins> |
Modifiers
Modifiers - a set of helper classes for creating accents in the text and for the solution of useful tasks without writing CSS code, for example, the alignment of the text in the center.
Modifiers can be applied to any tags as inline elements, links or block tags.
| Example | Modifier |
|---|---|
| Muted | .muted |
| Muted link | .muted |
| Black link | .black |
| Highlight | .highlight |
| upper | .upper |
| LOWER | .lower |
| Italic | .italic |
| Strong | .strong |
| Not strong | .normal |
| Monospace | .monospace |
| Nowrap | .nowrap |
| Remove margin bottom | .end |
| Highlight | .highlight |
| Small | .small |
| Smaller | .smaller |
| Large | .large |
| Big | .big |
| Text left | .text-left |
| Text center | .text-center |
| Text right | .text-right |
Figure
A figure tag features an image, a video or a code plus a caption. It is a good accessibility practice. It also helps serve responsive video to various devices when you wrap video into .video-container class.
Images

HTML
<figure>
<img src="image.jpg">
<figcaption>...</figcaption>
</figure>
Video
HTML
<figure>
<div class="video-container">
<iframe>...</iframe>
</div>
<figcaption>...</figcaption>
</figure>
Code
Function.prototype.inherits = function(parent)
{
for (var key in parent.prototype)
{
this.prototype[key] = parent.prototype[key];
}
};
HTML
<figure>
<pre>...</pre>
<figcaption>...</figcaption>
</figure>
Lists
Although you most likely will not ever need to do so, you can still nest as many list levels as you like.
- list item 1
- list item 2
- list item 2.1
- list item 2.2
- list item 2.2.1
- list item 2.2.2
- list item 2.3
- list item 2.4
- list item 3
- list item 4
<ul>
<li>...</li>
</ul>
- list item 1
- list item 2
- list item 2.1
- list item 2.2
- list item 2.2.1
- list item 2.2.2
- list item 2.3
- list item 2.4
- list item 3
- list item 4
<ol>
<li>...</li>
</ol>
Unstyled List
To remove default list styling, use .unstyled.
- list item 1
- list item 2
- list item 2.1
- list item 2.2
- list item 3
- list item 4
<ul class="unstyled">
<li>...</li>
</ul>
Definition List
From time to time, you may need to produce a list of definitions, and there's one nicely built-in into Kube. We love semantic things. And lists. We love lists.
- Term 1
- Description 1
- Term 2
- Description 2
- Term 3
- Description 3
<dl>
<dt>Term</dt>
<dd>Description</dd>
</dl>